본 게시물의 내용은 edwith 부스트코스 - 웹 프로그래밍 강의를 수강한 내용을 바탕으로 한다. 들은 내용을 정리하고, 복습에 용이하도록 정리해놓은 게시물이다.
이번 차시의 강의는 다음과 같다.
1). CSS 선언 방법
2). 상속과 우선 순위 결정
3). CSS Selector
4). CSS 기본 Style 변경
5). Element가 배치되는 방법(CSS Layout)
6). float 기반 샘플 화면 레이아웃 구성
7). 디버깅 - HTML, CSS
5). Element가 배치되는 방법(CSS Layout)
CSS의 배치를 위해서, block, in-line의 차이, position의 속성을 이해해야 한다. 그리고, 많이 사용하는 float의 개념도 알아둘 필요가 있다.
엘리먼트 배치 방식
엘리먼트 배치는 Layout, Rendering과정이라고도 한다. 기본적으로, 엘리먼트는 위에서 아래로 배치된다. 그러나 위에서 아래로만 배치된다면 웹 페이지의 배치는 너무 후질 것이다. 따라서, 다양한 방식으로 배치할 수 있어야 한다.
그러기 위해서, 다음과 같은 속성들을 알아야 한다.
- display(block, inline, inline-block)
- position(static, absolute, relative, fixed)
- float(left, right)
이 속성을 중심으로 엘리먼트의 배치를 이해해보자.
방식 - display:block
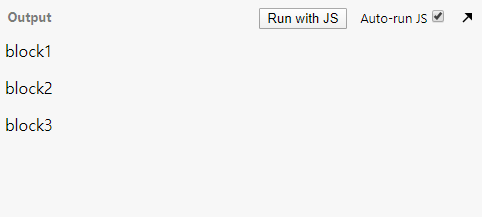
display 속성이 block 이거나 inline-block인 경우, 그 엘리먼트는 벽돌을 쌓는 것처럼, 블록으로 쌓인다.
<div>block1</div>
<p>block2</p>
<div>block3</div>
방식- display:inline
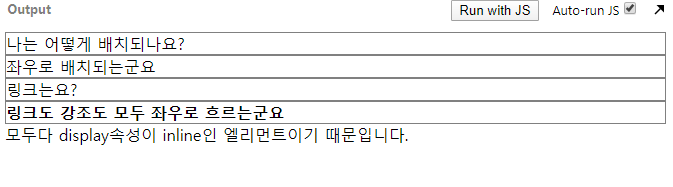
display속성이 inline인 경우는 우측으로, 그리고 아래쪽으로 빈 자리를 차지하며 흐른다. 높이와 넓이를 지정해도 반영이 되지 않는다.
<div>
<span>나는 어떻게 배치?</span>
<span>좌우로 배치됩니다. </span>
<a>링크는요?</a>
<strong>링크도 강조도 모두 좌우로 흐르는군요></strong>
모두다 display속성이 inline인 엘리먼트이기 때문~
</div>
방식 - position: static, absolute, relative, absolute
엘리먼트가 순서대로 위에서 아래, 좌에서 우로 흐르기만 한다면 다양한 배치가 어렵다. position속성을 이용하면 상대적, 절대적으로 어떤 위치에 엘리먼트를 배치할 수 있다.
1. position 속성으로 특별한 배치가 가능하다.
position속성은 기본은 static이다. 그냥 순서대로 배치한다.
2. absolute는 기준점에 따라서 특별한 위치에 배치한다.
top/left/right/bottom으로 설정 가능하다. 기준점은 상위 엘리먼트로 단계적으로 찾아가는데, static이 아닌 position이 기준점이다.
3. relative는 원래 자신이 위치해야 할 곳을 기준으로 이동한다.
top / left / right / bottom 으로 이동한다.
4. fixed는 viewport(전체화면) 좌측, 맨 위를 기준으로 동작한다.
위 내용을 이해하기 위해 코드로 구현해보면 다음과 같다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<div class="wrap">
<div class="static">static(default)</div>
<div class="relative">relative(left:10px)</div>
<div class="absolute">absolute(left:130px;top:30px)</div>
<div class="fixed">fixed(top:250px)</div>
</div>
</body>
</html>.wrap {
position: relative;
}
.wrap > div {
width: 150px;
height:100px;
border:1px solid gray;
font-size:0.7em;
text-align:center;
line-height:100px;
}
.relative {
position: relative;
left: 10px;
ltop: 10px;
}
.absolute {
position: absolute;
left: 130px;
top: 30px;
}
.fixed {
position: fixed;
top: 250px;
}
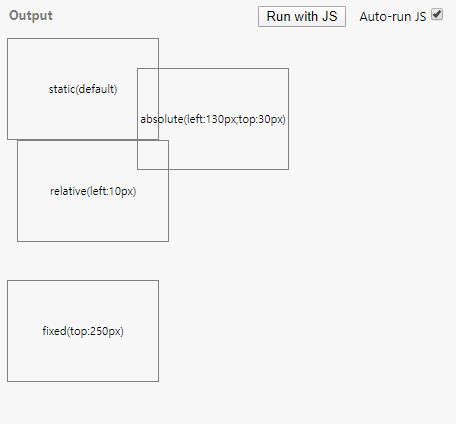
static으로 지정된 박스는 기본적으로 좌측 상단에 놓이게 되었다.
absolute로 지정된 박스는 상위에 위치한 wrap클래스의 div의 위치에서, 오른쪽으로 130, 아래로 30px 떨어진 곳에 놓였다.
relative로 지정된 박스는 원래 자신이 위치해야 할 곳에서 오른쪽으로 10px만큼 움직인 곳에 위치했다. 원래 자신이 위치해야 할 곳은 static 박스 바로 아래였다.
fixed로 지정된 박스는 화면 좌측 끝, 위쪽 끝에서 시작해서, 아래로 250px만큼 내려간 곳에 위치하였다.
방식 - margin
margin은 위, 아래, 좌, 우 엘리먼트와 본 엘리먼트의 간격을 말한다. 다른 엘리먼트와 그 간격만큼 떨어진다.
방식 - float
float속성을 사용하면 원래 flow에서 벗어나서 둥둥 떠다니는 것처럼 배치시킬 수 있다. 일반적인 배치에서 벗어난 형태로 특별하게 배치된다. 따라서, 뒤에 block엘리먼트가 float된 엘리먼트를 의식하지 못하고 중첩돼서 배치된다. float의 이런 특이한 속성 때문에 웹 사이트의 전체 레이아웃 배치에서 유용하게 활용된다. 코드를 통해 이해해보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<div class="blue"></div>
<div class="green"></div>
<div class="red"></div>
</body>
</html>div {
width:100px;height:100px;
border:1px solid gray;
font-size:0.7em;
}
.blue {
background-color:blue;
}
.green {
float:left;
background-color:green;
}
.red {
background-color:red;
/*숨겨진 녹색을 드러내기 위해 relative로 살짝옮김*/
position:relative;
left:10px;
}

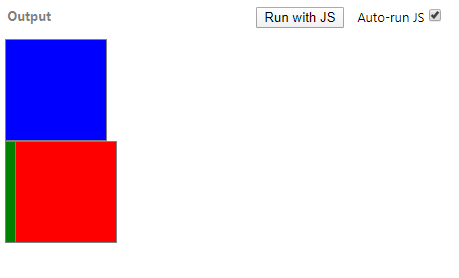
blue, red, green 클래스의 div 엘리먼트가 있다. 보면, red와 blue 클래스의 div 엘리먼트는 그 전에 방법대로 배치한 것이고, green 클래스의 div 엘리먼트가 float속성값을 이용해서 배치한 것이다. red클래스의 div 엘리먼트는 float로 배치된 green 클래스의 div엘리먼트를 인식하지 못하고, 그 위에 표시되었다.
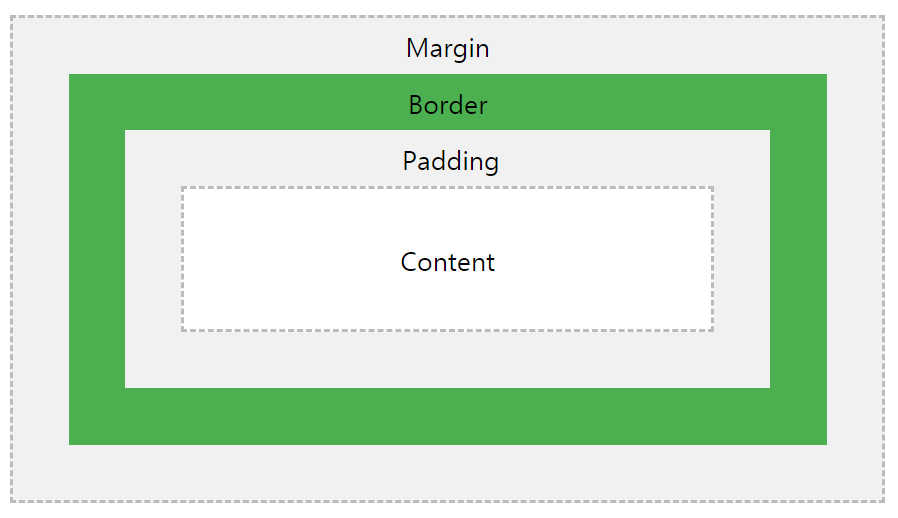
방식 - Box model
블록 엘리먼트의 경우, box의 크기와 간격에 관한 속성으로 배치를 추가로 결정한다. margin, padding, border, outline으로 생성된다.

margin, border, padding등의 속성으로, 하위에 있는 엘리먼트들의 크기를 추가로 조정할 수 있다.
엘리먼트의 크기
block 엘리먼트의 크기는 기본적으로 부모의 크기만큼을 가진다. width:100% 이러한 속성을 추가해준다고 하면, 부모클래스만큼의 크기를 갖는 것이다.
Box-sizing과 padding
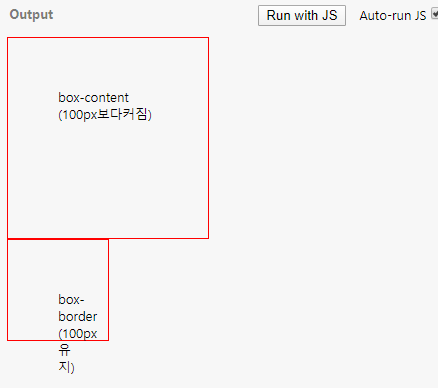
padding속성을 늘리면 엘리먼트의 크기가 달라질 수 있다. box-sizing속성으로 이를 제어할 수 있다. box-sizing속성을 border-box로 설정하면 엘리먼트의 크기를 고정하면서 padding값만 늘릴 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<div class="box-content">
box-content<br>(100px보다커짐)
</div>
<div class="box-border">
box-border<br>(100px유지)
</div>
</body>
</html>div {
width:100px;
height:100px;
border: 1px solid red;
padding: 50px;
font-size: 0.8em;
}
.box-content {
1box-sizing: content-box;
}
.box-border {
box-sizing: border-box;
}
width가 100px이고, height가 100px인 div 엘리먼트 2개를 선언했다. 그리고, 하나의 div 엘리먼트에는 box-sizing 속성값을 content-box로 주었고, 다른 div 엘리먼트에는 box-sizing 속성값을 border-box로 주었다. content-box를 준 엘리먼트는 기존의 100px보다 크기가 커진 것을 볼 수 있다. 그러나 border-box를 준 div 엘리먼트는 100px의 크기를 유지하면서 크기를 조정하고 있다.
layout 구현 방법
- 전체 레이아웃은 float를 잘 사용해서 2단, 3단 컬럼 배치를 구현한다. 최근에는 css-grid나 flex속성 등 layout을 위한 속성을 사용하기 시작했으니, 브라우저의 지원범위를 확인해서 사용할 수 있다.
- 특별한 위치에 배치하기 위해선 position absolute를 이용하고, 기준점을 relative로 설정한다.
- 네비게이션과 같은 엘리먼트는 block엘리먼트를 in-line블록으로 변경해서, 가로로 배치하기도 한다.
- 엘리먼트안의 텍스트의 간격과 다른 엘리먼트의 간격은 padding과 margin속성을 잘 활용해서 위치시킨다.
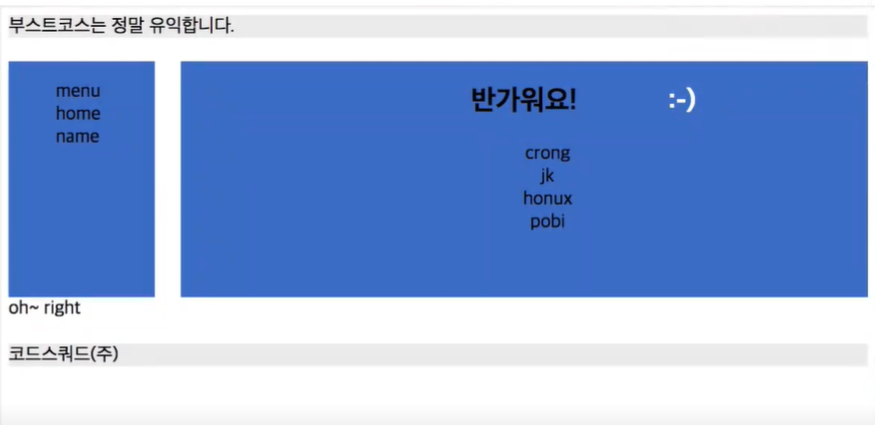
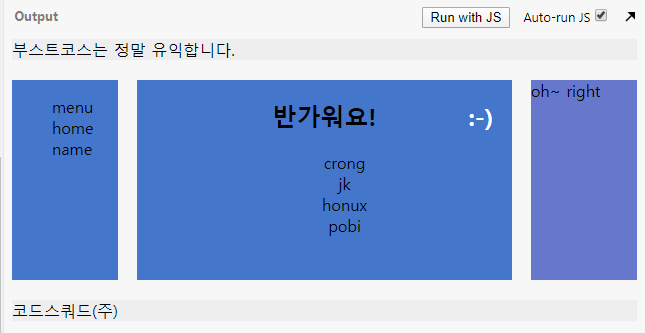
6). float 기반의 샘플 화면 구성

이 화면을 만들어 보는 코드를 짜 볼 것이다.
<header>부스트코스는 정말 유익합니다.</header>
<div id="wrap>
<nav class="left">
<ul>
<li>menu</li>
<li>home</li>
<li>name</li>
</ul>
<nav>
<div class="right">
<h2>
<span>반가워요!</span>
<div class="emoticon" > :-) </div>
</h2>
<ul>
<li>crong</li>
<li>jk</li>
<li>honux</li>
<li>pobi</li>
</ul>
</div>
<div class="realright">
oh-right
</div>
</div>
<footer>섹시한개발자</footer>li {
list-style:none;
}
header {
background-color: #eee;
}
#wrap {
overflow: auto;
margin: 20px 0px;
}
.left, .right, .realright {
float: left
height: 200px;
}
.left {
width: 17%;
margin-right: 3%;
background-color: #47c;
}
.right {
width: 60%;
text-align: center;
background-color: #47c;
}
.rignt .emoticon {
position: absolute;
top: 0px;
right: 5%;
color: #fff;
}
footer {
background-color: #eee;
clear: left;
}
7). 디버깅 - HTML, CSS
크롬 개발자 도구의 Element panel을 활용한다. 개발자도구를 통해 쉽게 할 수 있는 일은 다음과 같다.
- CSS 스타일을 inline방식으로 빠르게 테스트할 수 있다.
- 현재 엘리먼트의 값을 임시로 바꿀 수 있다.
- 최종 결정된 CSS값을 확인할 수 있다.
'공부 > 웹 프로그래밍' 카테고리의 다른 글
| 1. 웹 프로그래밍 기초 - #5. Servlet - BE (6) | 2020.01.10 |
|---|---|
| 1 . 웹 프로그래밍 기초 - #3. CSS - FE (1) (0) | 2020.01.10 |
| 1 . 웹 프로그래밍 기초 - #2. HTML - FE (4) | 2020.01.07 |
| 1. 웹 프로그래밍 기초 - #1. 웹 개발의 이해, FE/BE (4) (0) | 2020.01.03 |
| 1. 웹 프로그래밍 기초 - #1. 웹 개발의 이해, FE/BE (3) (0) | 2020.01.03 |


